この記事ではSANGO Landで配布しているアイコンブロックの使い方を解説していきます。
👆アイコンブロックは名前の通り、Font Awesomeの好きなアイコンを自由に表示することができるブロックです。セクションのワンポイントや、リンク先を示したいときなどにもお使いいただけます。
ブロックの使い方
まずはSANGO Landにアクセスしてブロックをコピーしましょう。
右上のコピーボタンをクリック!

右上のコピーボタンからブロックをコピーします。
使いたいページの編集画面で右クリックして貼り付け、もしくはCtrl + Vまたは⌘ + Vします。
これでアイコンブロックの設置は完了です。次は詳しい操作手順を見ていきましょう。

設定項目の解説

ここからはブロックの設定項目を見ていきます。


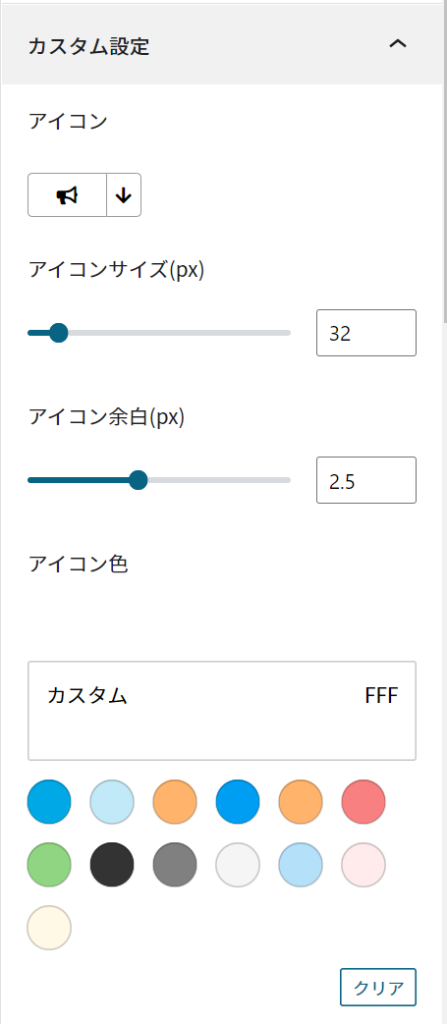
アイコンピッカーから好きなアイコンを選択することができます。
またクラス名がわかる場合は検索することも可能です。

アイコンの大きさ、余白をpx単位で設定します。
アイコン色ではアイコン自体の塗りつぶし色を、背景色ではアイコンの背面の色を指定します。
角丸の大きさをパーセント単位で指定します。0%で真四角、50%以上にするとまるで表示されます。
前後の余白をem単位で指定します。初期値は1.5emです。
アイコンに影を付けるかの設定です.なしから大きめの影まで設定可能です。
- なし
- 影(小)
- 影(中)
- 影(大)
アイコンの表示位置の設定です。
- 左寄せ
- 中央寄せ
- 右寄せ
URLや別タブで開くかの設定、rel属性を指定することができます。
まとめ
今回はSANGO テーマで利用できるアイコンブロックの使い方を解説しました。
このブロックに関する質問・問題・要望はSANGO Landのコメント、もしくはTwitterまでどうぞ!
それではまた。
( 。•ᴗ• )੭⁾⁾
ご質問・相談など
記事内容に質問がある場合やカスタマイズのご相談などは、フォームまたはのじはたのX(旧Twitter)のDMへどうぞ。
その他
SANGO FUNはWordPressテーマSANGOの魅力、使い方やカスタマイズを解説するサイトです。
この記事がお役に立ちましたら、ぜひほかのSANGOユーザーさんにも広めて頂けるととてもうれしいです。
Twitterでの拡散やフォローをお待ちしています!
めっちゃおすすめ





